

» Название:
» Описание:Если будете читать внимательно, тогда сами поймете.
» Выгрузил: -=(C)DRU987=-
(Dev) (24 Авг 2015 в 07:48)
-=(C)DRU987=-
(Dev) (24 Авг 2015 в 07:48)
» Скачали: 676 раз(a)
» Последнее скачивание: 19 Дек 2025 в 15:02
» Размер: 383.09 KB
» Рейтинг: (+5/-0)
» Импорт:
» Ссылка на файл:
Уникальный шаблон NEW Spaces DS
» Описание:
Если будете читать внимательно, тогда сами поймете.
Шаблон для dcms-social c оформлением нового дизайна spaces.
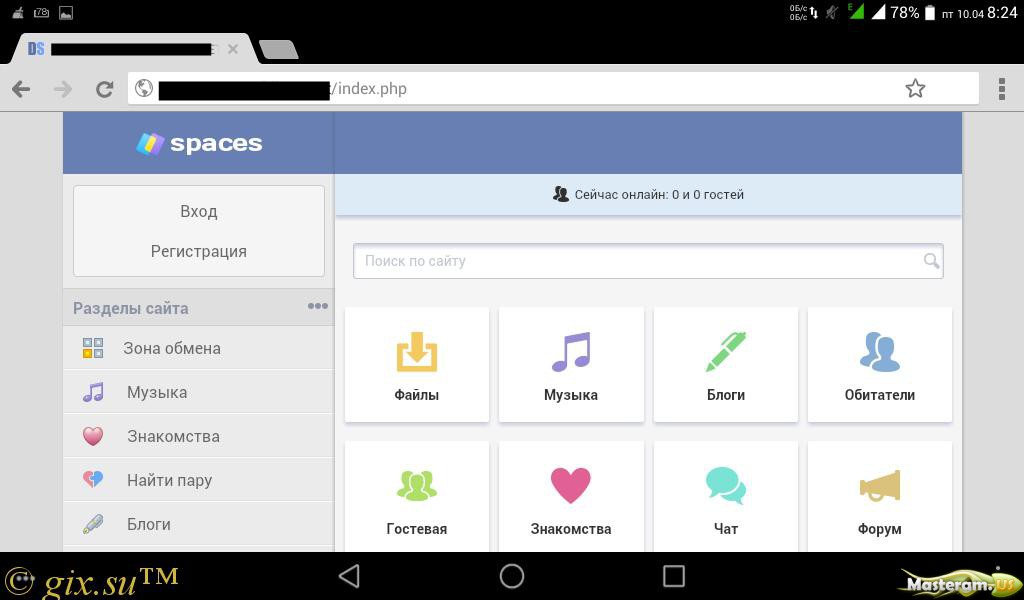
Адаптация под все платформы: PC/Tablet/Smart
Кроссбраузерная css верстка.
Удобная html разметка.
Боковое меню с эффектом реалистичности  это я уже от себя добавил, так как на спейсе такой фишки нет. Проще говоря, когда наводишь курсор на ссылки, то появляется эффект волны. Чем-то похож на «shake» - встряхивание. Смотрится красиво и надоедать не будет
это я уже от себя добавил, так как на спейсе такой фишки нет. Проще говоря, когда наводишь курсор на ссылки, то появляется эффект волны. Чем-то похож на «shake» - встряхивание. Смотрится красиво и надоедать не будет В смартфонах и планшетах с поддержкой css3, будет тоже работать. Советую UC Browser;
В смартфонах и планшетах с поддержкой css3, будет тоже работать. Советую UC Browser;
Затемнение противоположной стороны сайта, когда открывается боковое меню. Так точно же сделано на spaces. Красиво 
 )
)
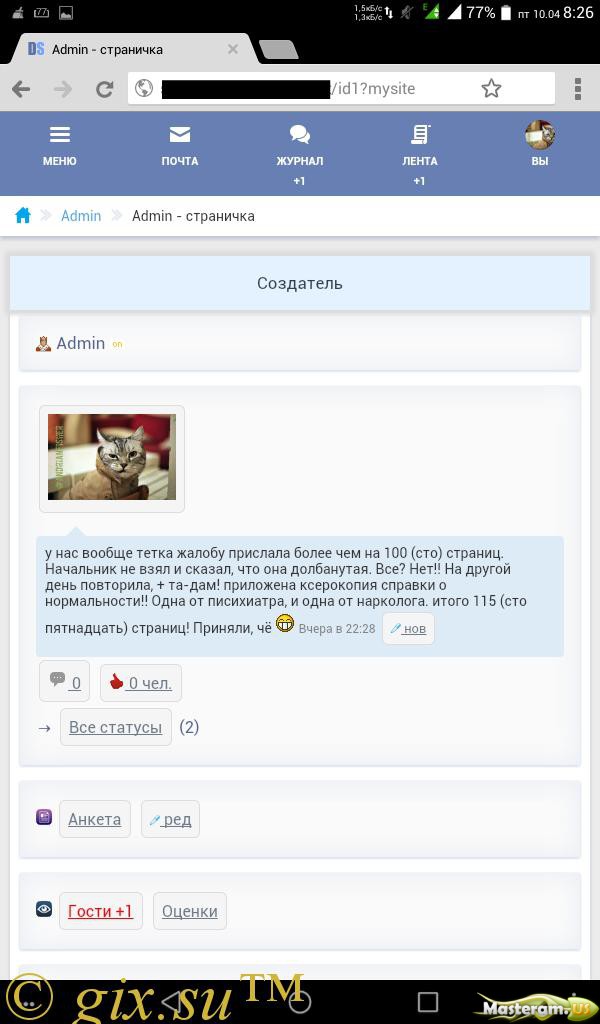
Вывод дневников в стиле spaces.ru.
Плиточные ссылки на главном меню с эффектом вдавливания.
Дополнительные два блока на главной, с ссылками, которые можно отредактировать под себя. Неплохо смотрится . 
 )
)
Круглые аватарки: в боковом меню и верхней панели. Аналог spaces.
Не знаю, как там счётчики выводятся, поэтому сделал по-своему. Тоже нормально.
Под верхней панелью есть строка навигации! Можно быстро попасть на главную, к себе на страницу или посмотреть название текущей страницы. Тоже чем-то похожа на спейсовскую, но не совсем так. + в самом низу сайта она тоже есть.
Ещё есть дополнительная страница в которой можно увидеть все разделы сайта. Аналог spaces. Ссылки в неё можно добавлять через админку, ну и редактировать под себя.
####
Никакие файлы заменять не надо! Просто распаковать в корень и радоваться жизни
» Выгрузил:
» Скачали: 676 раз(a)
» Последнее скачивание: 19 Дек 2025 в 15:02
» Размер: 383.09 KB
» Рейтинг: (+5/-0)
» Импорт:
» Ссылка на файл:
Комментарии
-=(C)DRU987=-, на скрине и на сайте lowka.ru видно, что все работает, только идекс лучше такой:


| жалоба
HELL, графика есть в архиве? а то криворукий лепит минус с комментом что нет графики
| жалоба
Комментировать файлы можно с уровня Продвинутый
Онлайн: 1
Реклама
 Скачать
Скачать